本篇是关于国内主流平台(微博,微信,qq,qq空间)的三方分享实现。源代码实现参照我在github上分享的代码。项目本身已经支持了qq,qq空间,新浪微博,腾讯微博,微信聊天,微信朋友圈的分享功能,喜欢或者有需求的朋友可以直接下载使用,使用方法和注意事项如下:
1、环境配置:
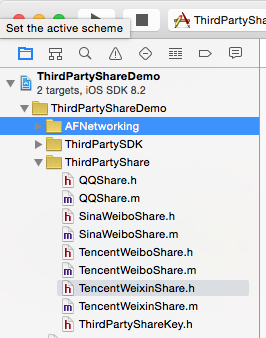
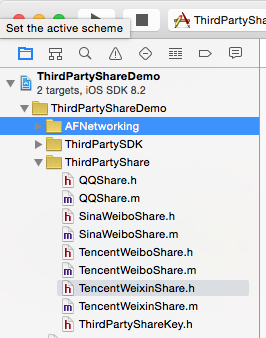
1) 参照我在github上的代码,首先需要引入依赖的源代码(AFNetworking,ThirdPartySDK,ThirdPartyShare),参照如下图所示:

- ThirdPartySDK 是相关平台提供了ios SDK;
- ThirdPartyShare 是我根据sdk实现的分享代码,代码比较简单,有需要可以参照修改;
- AFNetworking是TencentOpenAPI需要依赖的网络库,做过ios网络编程的或多或少都应该有所了解了;
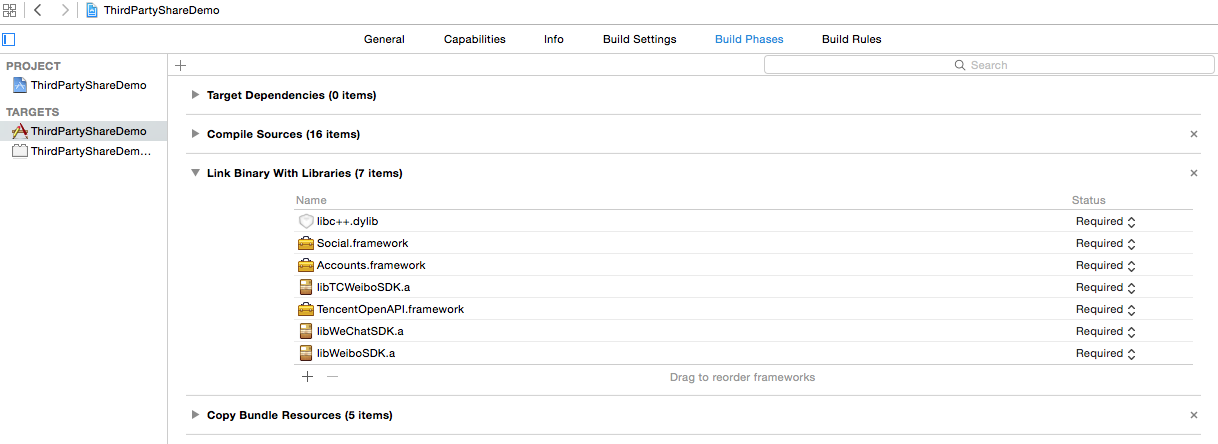
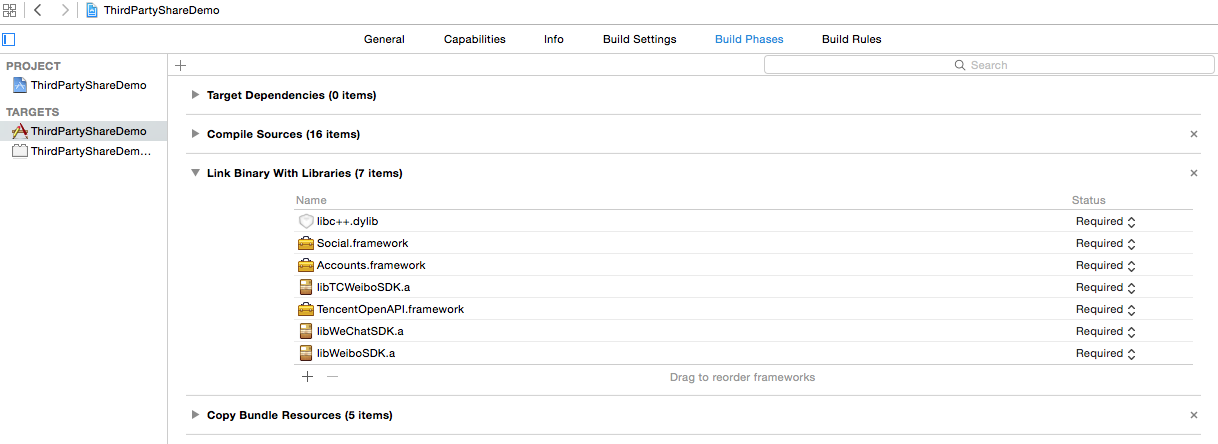
2) 链接的框架依赖,参照下图所示:

3) url配置,参照三方提供的开发文档,选中TARGETS-Info-URL Types依次添加需要的URL Types,如下图所示:
具体URL Schemes申请流程我就不详解了,这里我列出相关申请的地址:
2、开发中遇到的问题说明:
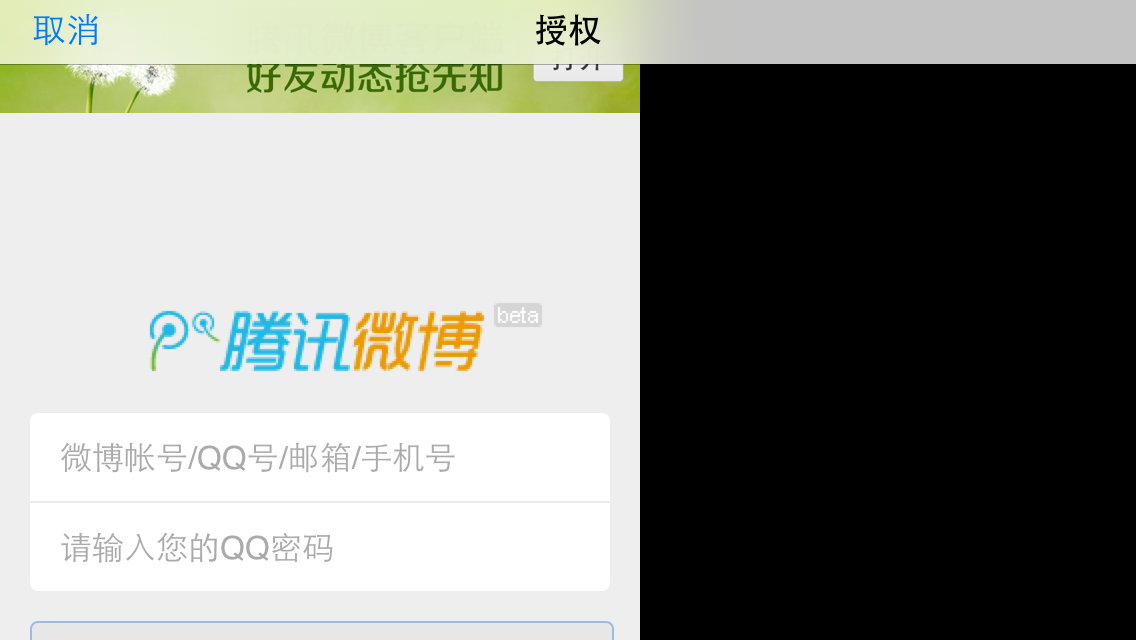
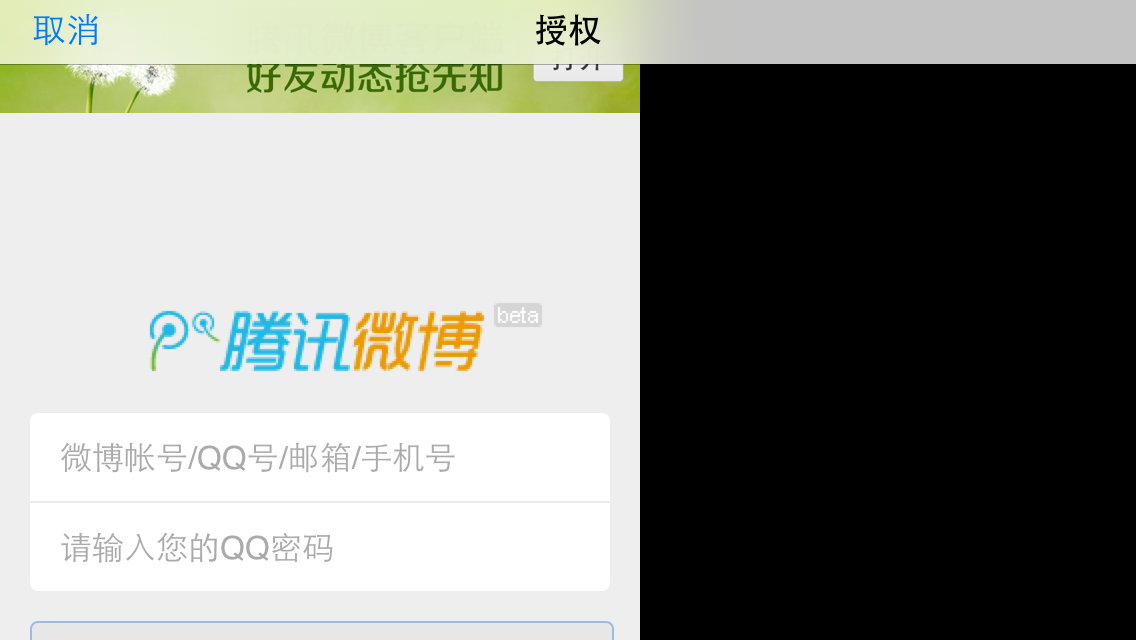
1)腾讯微博对于横屏应用适配有问题,参照如下截图:

2)苹果商店审核问题,对于没有在手机上安装相关软件,例如QQ,如果点击分享提示安装的话是会被苹果商店拒绝的,我采用的解决方案是判定是否安装了相关软件,没安装就隐藏按钮。QQ有个很让人上火的问题,对于自己的产品,或者截图中的222222账号,不安装QQ是会采用网页验证的,但我们自己的APP就会提示需要安装QQ。不知道是不是只有我这样。
3、代码结构说明:
参照我的demo中的代码,对于三方需要的key配置,我集中到ThirdPartySharedKey中了,需要的进行按需修改。
代码本身支持图片和文字的分享,调用方法参照如下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
- (IBAction)sharedButtonClick:(id)sender
{
NSString *sharedContent = @"这里设置分享的内容";
UIGraphicsBeginImageContext(self.view.frame.size);
[[self.view layer] renderInContext:UIGraphicsGetCurrentContext()];
UIImage *screenshot = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
NSData * imageData = UIImageJPEGRepresentation(screenshot, 1.0);
switch ([sender tag])
{
case 0:
{
QQShare *qqShare = [QQShare sharedInstance];
[qqShare sharedMessageToQQ:sharedContent detailUrl:[self getOfficialWebsite] imageData:imageData shareType:QQMessage];
break;
}
case 1:
{
QQShare *qqShare = [QQShare sharedInstance];
[qqShare sharedMessageToQQ:sharedContent detailUrl:[self getOfficialWebsite] imageData:imageData shareType:QQZone];
break;
}
case 2:
{
TencentWeiboShare *tencentWeiboShare = [TencentWeiboShare sharedInstance];
[tencentWeiboShare sharedMessageToTencentWeibo:sharedContent
imageData:imageData
rootViewController:self.navigationController];
break;
}
case 3:
{
TencentWeixinShare *tencentWeixinShare = [TencentWeixinShare sharedInstance];
[tencentWeixinShare sharedMessageToTencentWeixin:sharedContent imageData:imageData messageType:WXSession];
break;
}
case 4:
{
SinaWeiboShare *sinaWeiboShare = [SinaWeiboShare sharedInstance];
[sinaWeiboShare sharedMessageToSinaWeibo:sharedContent
imageData:imageData];
break;
}
}
}
-(NSString *)getOfficialWebsite
{
return @"http://119.23.213.254/tbago-blog/";
}
|