Xcode live rending初体验
前言
苹果的开发环境每个版本都会给我们带来不同的体验,使我们又爱又恨,爱的是新的特性很amazing,让人忍不住要去探索,恨的是又有一堆不兼容问题,导致我们需要更新自己的app。在这里我介绍XCode中的新特性live rending,简单可以理解为所见即所得。相信大家都用过自定义view,通过继承UIView做自定义绘制操作,在以前,想要查看或调试效果,必须要运行程序,而现在,有了live rending,可以直接通过Interface Builder查看效果,参照苹果提供了示例图片:

相对于swift,我采用的object-c做代码实现,swift只是初步了解,应用到实际工程还有距离。
实例工程
首先,为了演示,创建LiveRendingDemo工程,操作步骤这里不详述,这里附上初始化的demo代码。 demo包含了9个子视图(只是为了显示效果),同时都继承自CustomView。对于live rending,相对于以前唯一的区别就是增加IB_DESIGNABLE关键字,注意不是@IBDesignable,@IBDesignable是swift的关键字,如下所示:
1 | IB_DESIGNABLE |
这里为了测试效果,我通过DrawRect方法为UIView增加边框做测试,代码如下:
1 | - (void)drawRect:(CGRect)rect { |
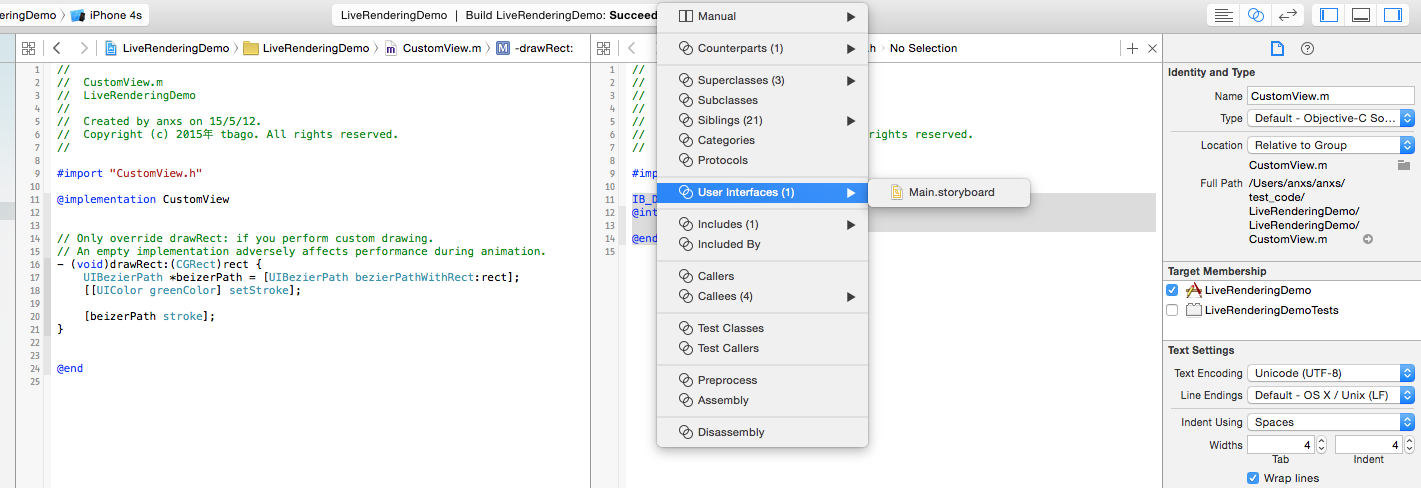
代码比较简单,就不解释了,现在打开Assistant Editor,选择如下:

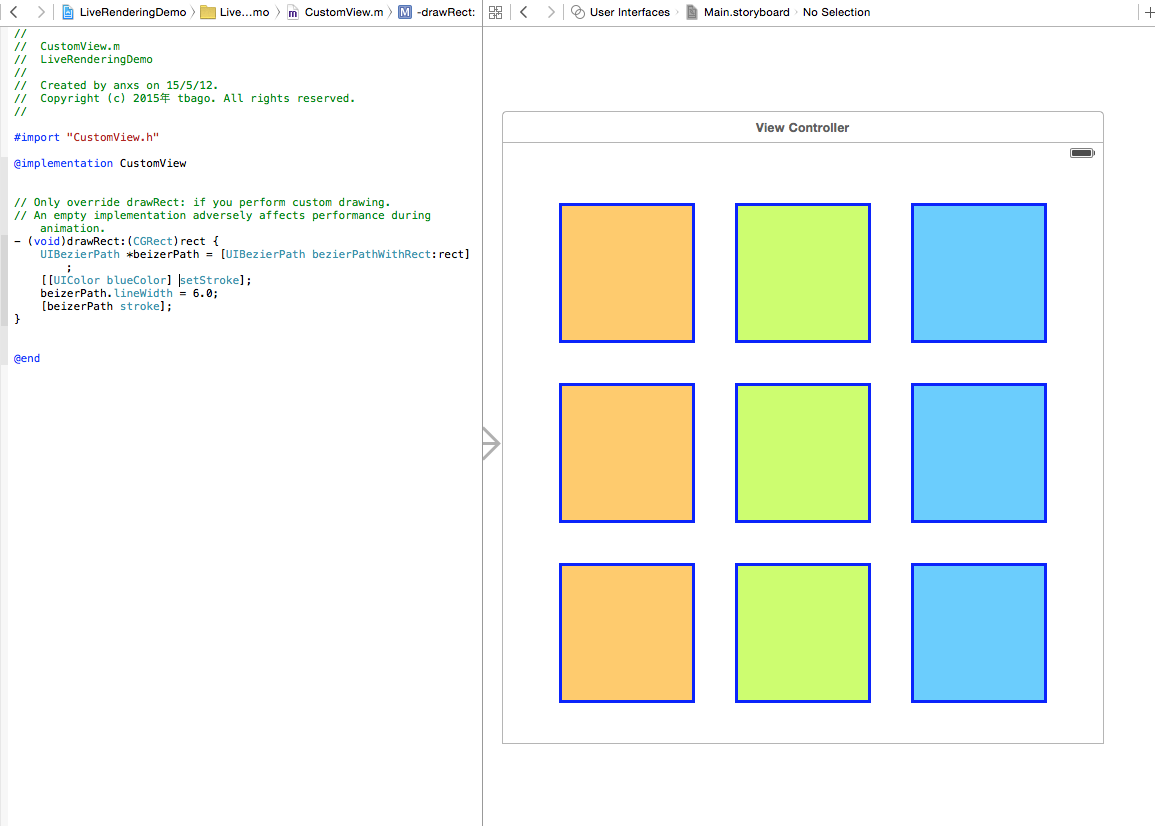
好了,现在我来尝试改变一下边框颜色,如你所见,可以即时看到Interface Builder中视图的变化,如下所示:

很酷吧!!
IBInspectable
同时,除了IB_DESIGNABLE,Interface Builder还引入另一个关键字IBInspectable,可以自定义Interface Builder的Attributes inspector。这里以修改边框颜色作说明,修改CustomView.h,代码如下:
1 | IB_DESIGNABLE |
修改CustomView.m代码如下:
1 | - (void)drawRect:(CGRect)rect { |
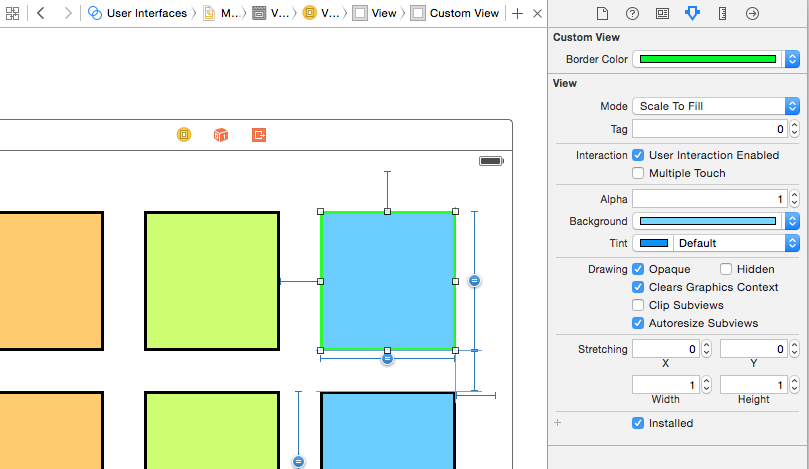
现在返回Interface Builder,选中任意CustomView打开Attributes inspector,如下图所示: